Web Portfolio Profesional con Canva
de cristinacalima @cristinacalima
- 267
- 19
- 1
(Traduzido automaticamente de espanhol) Mostrar original
Introdução
Introducción
Para este projeto, criei um site de portfólio usando o Canva, uma ferramenta que, embora inicialmente projetada para design gráfico, agora oferece recursos cada vez mais abrangentes para a criação de sites. Como designer gráfico e de UX/UI, costumo trabalhar com plataformas mais técnicas, mas quando descobri que o Canva permite a criação de sites, decidi explorar essa opção.
O projeto surgiu de uma necessidade real: criar o portfólio profissional de um amigo diretor de arte. Embora minha intenção inicial fosse usar outro software mais especializado, o anúncio do #CanvaContest me motivou a experimentar o Canva como solução alternativa. O objetivo era ver até onde eu conseguiria levar essa ferramenta gratuita, que tanto uso para postagens, apresentações e anúncios em redes sociais, aproveitando ao máximo seu potencial para criar um site visualmente atraente, de fácil navegação e fácil de usar.
Para este proyecto, he diseñado una página web portfolio utilizando Canva, una herramienta que, aunque inicialmente concebida para diseño gráfico, hoy en día ofrece funcionalidades cada vez más completas para la creación de sitios web. Como diseñadora gráfica y UX/UI, suelo trabajar con plataformas más técnicas, pero al descubrir que Canva permite construir páginas web, decidí explorar esta opción.
El proyecto surgió a partir de una necesidad real: crear el portfolio profesional de una amiga directora de arte. Aunque mi intención original era utilizar otro software más especializado, el anuncio del #CanvaContest me motivó a experimentar con Canva como solución alternativa. El objetivo fue ver hasta dónde podía llevar esta herramienta gratuita que tanto he utilizado para posts de redes, presentaciones o social ads, aprovechando al máximo su potencial para diseñar una web visualmente atractiva, clara en navegación y fácil de usar.
Materiais
Materiales
Para realizar este projeto, utilizei apenas o Canva, a versão gratuita. Achei interessante explorar e demonstrar as possibilidades que esta ferramenta oferece sem recorrer a recursos pagos, permitindo que qualquer pessoa reproduza o processo sem qualquer investimento financeiro.
Além do software, trabalhei com os seguintes materiais fornecidos pelo diretor de arte para quem o portfólio foi criado:
1. Imagens dos seus projetos (em alta qualidade), que formam a base visual do site.
2. URLs de vídeos hospedados em plataformas externas, integrados ao site para complementar a apresentação do seu trabalho.
3. Assinatura pessoal desenhada à mão, entregue em formato PNG com fundo transparente.
Todo o conteúdo foi organizado e adaptado diretamente no Canva.
Para llevar a cabo este proyecto utilicé únicamente Canva, en su versión gratuita. Me pareció interesante explorar y demostrar las posibilidades que ofrece esta herramienta sin recurrir a funciones de pago, lo cual permite que cualquier persona pueda replicar el proceso sin necesidad de inversión económica.
Además del software, trabajé con los siguientes materiales proporcionados por la directora de arte para quien fue creado el portfolio:
1. Imágenes de sus proyectos (en alta calidad), que forman la base visual del sitio.
2. URLs de vídeos alojados en plataformas externas, integrados en la web para complementar la presentación de su trabajo.
3. Firma personal dibujada a mano, entregada en formato PNG con fondo transparente.
Todo el contenido se organizó y adaptó directamente en Canva.
Etapa 0: organização de conteúdo, inspiração e wireframes
Paso 0: Organización del contenido, inspiración y wireframes
Antes de iniciar o projeto, organizei todos os materiais que recebi para ter uma visão clara dos recursos disponíveis e começar a definir a estrutura do site. Categorizei e compilei as imagens e vídeos que queria usar em cada projeto, bem como as peças que incluiria no Herói da Página Inicial.
Algo que nunca pode faltar no processo é inspiração. O que costumo fazer é absorver exemplos visuais e soluções que outros designers criaram para me ajudar a começar a juntar as peças de uma ideia. Existem inúmeras plataformas para encontrar boas referências. Costumo usar Pinterest, Dribbble e Savee.it com mais frequência. Enquanto procuro e salvo referências, crio um mood board que posso usar para manter tudo em um só lugar e consultar sempre que sentir que estou me perdendo.
Além disso, antes de começar a trabalhar com o Canva, comecei a desenhar wireframes. Os esboços iniciais são muito importantes para chegar à ideia final sem nos limitarmos à ferramenta que usaremos posteriormente. É bom desenhar à mão no papel, sem considerar nada além do que temos em mente para o projeto: como imaginamos o site, quais seções incluiríamos e como priorizaríamos as informações. Esses wireframes iniciais, bem simples, serviram como um guia para, posteriormente, sermos mais eficientes na construção do design final no Canva.
Esta etapa foi fundamental para estabelecer uma base clara, tanto visualmente quanto em termos de navegação, garantindo que o portfólio fosse atraente, mas também intuitivo e fácil de usar.
Antes de comenzar el proyecto, me encargué de organizar todo el material recibido para tener una visión clara de los recursos disponibles y empezar a definir la estructura del sitio. Clasifiqué y reuní las imágenes y vídeos que quería utilizar para cada uno de los proyectos, así como las piezas que colocaría en el Hero de la Homepage.
Algo que nunca puede faltar en el proceso es la parte de inspiración. Lo que suelo hacer es empaparme de ejemplos visuales y soluciones a las que han llegado otros diseñadores que puedan servirme para empezar a montarme una idea en la cabeza. Hay muchísimas plataformas para encontrar buenas referencias. Yo suelo usar sobre todo Pinterest, Dribbble, y Savee.it. Mientras voy encontrando y guardando referencias, voy construyéndome un moodboard que me servirá para tener todo en un mismo sitio y para volver a él cada vez que sienta que pierdo el rumbo.
También, antes de ponerme a trabajar con Canva, me puse a dibujar wireframes. Los bocetos iniciales son muy importantes para llegar a la idea final sin limitarnos por la herramienta que utilizaremos luego. Es bueno dibujar a mano sobre papel, sin tener en cuenta nada más que lo que tenemos en la cabeza para el proyecto: Cómo nos imaginamos la web, qué secciones incluiríamos y cómo jerarquizaríamos la información. Estos primeros wireframes, muy sencillos, me sirvieron de guía para después ser más eficiente al construir el diseño final en Canva.
Este paso fue clave para establecer una base clara, tanto a nivel visual como de navegación, asegurando que el portfolio fuera atractivo, pero también intuitivo y fácil de utilizar.
Etapa 1: Construindo a estrutura no Canva
Paso 1: Construcción de la estructura en Canva
Depois que os wireframes foram criados e eu tinha uma ideia mais clara da estrutura que queria seguir, comecei a transferi-los para o Canva. Embora a plataforma ofereça modelos pré-desenhados, optei por construir o design do zero para garantir que obteria o resultado que eu mesmo havia concebido e projetado, e que, na minha opinião, refletiria o estilo visual do diretor de arte.
Quando comecei a montar o site, encontrei uma limitação significativa na versão gratuita do Canva: ela só permite publicar até cinco páginas em uma única URL. O conteúdo, neste caso, exigia mais seções. Para acomodar essa restrição, decidi estruturar o site da seguinte forma:
1. Uma homepage que integra várias seções em uma única página:
· Herói, com imagens de projetos em destaque
· Índice do projeto, com as principais informações e uma imagem para cada um
· Sobre mim, breve apresentação profissional
· Rodapé, com links de contato e redes selecionadas
2. Quatro páginas individuais para apresentar quatro projetos selecionados do portfólio (as outras duas seriam vinculadas às páginas correspondentes do Behance do diretor de arte, aproveitando o fato de que eu não tinha esses vídeos, então era mais eficiente enviar o usuário para uma página onde ele pudesse vê-los.
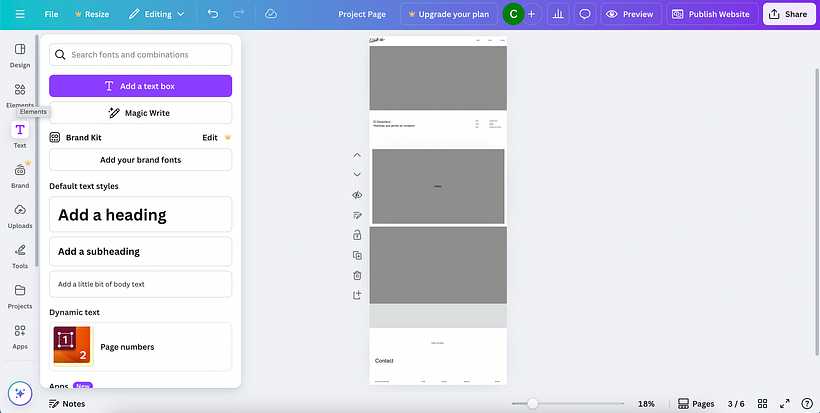
Com essa estrutura definida, comecei a trabalhar no layout inicial no Canva, estabelecendo hierarquias visuais, margens e espaços em branco, deixando a estética para a próxima etapa, tanto para a página inicial quanto para as páginas do projeto. Nesta fase, não me preocupo com fontes, cores ou imagens finais; simplesmente uso blocos de texto, linhas e formas quadradas ou retangulares em tons de cinza. Tento escrever os textos o mais próximo possível da versão final, pois assim os blocos e o espaçamento se assemelham ao design final, o que não dificulta a adaptação.
Una vez hechos los wireframes y habiendo tenido una idea más clara de la estructura que quería seguir, comencé a trasladarla a Canva. Aunque la plataforma ofrece plantillas prediseñadas, opté por construir el diseño desde cero, para asegurarme de obtener el resultado que había pensado y diseñado por mi cuenta, y que pensaba que reflejaría el estilo visual de la directora de arte.
Al comenzar a montar la web, me encontré con una limitación importante de la versión gratuita de Canva: solo permite publicar hasta cinco páginas dentro de una misma URL. El contenido en este caso requería más secciones. Para adaptarme a esta restricción, decidí estructurar el sitio de la siguiente manera:
1. Una homepage que integra varias secciones en una sola página:
· Hero, con imágenes de proyectos destacados
· Index de proyectos, con la información principal y una imagen cada uno
· About me, breve presentación profesional
· Footer, con links de contacto y redes seleccionadas
2. Cuatro páginas individuales para presentar cuatro proyectos seleccionados del portfolio (los otros dos restantes los enlazaría a las páginas correspondientes de Behance de la directora de arte, aprovechando que no contaba con esos vídeos, por lo que era más eficiente enviar al usuario a una página donde sí podría verlos.
Con esa estructura clara, comencé a trabajar la maquetación inicial en Canva, estableciendo jerarquías visuales, márgenes y espacios en blanco, dejando la parte estética para el siguiente paso, tanto para la Homepage como para las páginas de proyecto. En esta fase no me preocupo por las tipografías, los colores o las imágenes finales, simplemente utilizo blosques de texto, líneas y formas cuadradas o rectangulares en escala de grises. Sí intento ya escribir los textos lo más cercanos a la versión final, porque así los bloques y espaciados se acercan al diseño final, por lo que no habrá tanto problema para adaptar.
Etapa 2: Definindo a identidade visual
Paso 2: Definición de la identidad visual
Com a estrutura do site definida e configurada no Canva, o próximo passo foi moldar a identidade visual do portfólio, garantindo uma apresentação coerente, profissional e alinhada à estética do diretor de arte.
O estilo geral do design é minimalista, enfatizando espaços em branco e um layout visual organizado. Isso não só melhora a experiência de navegação, como também permite que cada projeto seja independente.
Escolhi uma paleta de cores neutras (branco, preto e cinza), mas estava procurando um toque de cor que adicionasse personalidade, então selecionei um tom forte de vermelho para destacar alguns detalhes do design. Lembre-se: sempre queremos manter o foco nos projetos.
Geralmente, tento selecionar o mínimo de fontes possível para manter a coerência e uma boa hierarquia das informações. Neste caso, optei por duas fontes sem serifa: Open Sauce, a principal, que usaria em letras maiúsculas para títulos e links; e outra muito semelhante, Open Sans, que usaria em letras minúsculas para o restante do conteúdo, principalmente em parágrafos mais longos.
Além disso, é importante selecionar alguns estilos de texto. Por exemplo, neste caso, para os títulos das seções, a fonte é Open Sauce, Black, com tamanho de fonte de 46 px; e para os links gerais, a fonte é Open Sauce, Regular, com tamanho de fonte de 12 px. Também adicionaremos uma linha curta de 1 px de espessura abaixo do texto e um ícone simples ao lado.
Con la estructura del sitio definida y montada en Canva, el siguiente paso fue dar forma a la identidad visual del portfolio, asegurando una presentación coherente, profesional y alineada con la estética de la directora de arte.
El estilo general del diseño es minimalista, dando importancia a los espacios en blanco y a una composición visual ordenada. Esto no solo mejora la experiencia de navegación, sino que también permite que cada proyecto luzca por sí mismo.
Elegí una paleta de colores neutra (blanco, negro y gris), pero buscando un "pop" de color que añadiese personalidad, por lo que seleccioné un tono de rojo potente para destacar algunos detalles del diseño. Recordemos que buscamos que el foco esté siempre en los proyectos.
Normalmente intento seleccionar el menor número de tipografías posibles para mantener la coherencia y una buena jerarquía de la información. En este caso, me decanté por dos de palo seco, Open Sauce, la principal que utilizaría en mayúscula, para headlines y enlaces; y otra muy similar, Open Sans, que utilizaría en minúscula para el resto de contenido, principalmente para párrafos más largos.
Además, es importante seleccionar unos estilos de texto. Por ejemplo, en este caso para los títulos de sección la tipografía es Open Sauce, Black, con cuerpo de letra 46px; y para los enlaces generales la tipografía es Open Sauce, Regular, con cuerpo de letra 12px, y además añadiremos una línea corta de 1px de grosor debajo del texto y un icono sencillo al lado.
Etapa 3: Inserindo ajustes de conteúdo e design
Paso 3: Inserción de contenidos y ajustes de diseño
Definida a identidade visual, organizadas e selecionadas as imagens, passei para a fase de inserção do conteúdo final em cada seção do site, incluindo texto e imagens finais.
Durante essa fase, também adicionei as URLs para as quais eu queria redirecionar com cada link e substituí as fontes e cores provisórias usadas durante a fase de estrutura pelas versões finais definidas no sistema visual.
Um dos elementos-chave foi a assinatura pessoal do diretor de arte, entregue em formato PNG preto. Para integrá-la à nova identidade, utilizei a ferramenta de edição de imagens Duotone do Canva, aplicando o vermelho da empresa como cor principal. Esse recurso me permitiu manter o design da assinatura original, adaptando-se perfeitamente ao estilo do portfólio.
Ao longo dessa fase, também fiz modificações no design, corrigindo alinhamentos, ajustando margens e garantindo a consistência visual entre as diferentes seções. Essa etapa foi fundamental para passar de um mockup funcional para uma apresentação mais refinada e profissional.
Una vez definida la identidad visual, y teniendo organizadas y seleccionadas las imágenes, pasé a la fase de inserción del contenido definitivo en cada una de las secciones del sitio, incluyendo textos finales e imágenes.
También me encargué en esta fase de añadir las urls a las que quería redirigir con cada enlace y sustituí las tipografías y colores provisionales utilizados durante la etapa de estructura por las versiones finales definidas en el sistema visual.
Uno de los elementos clave fue la firma personal de la directora de arte, entregada en formato PNG en color negro. Para integrarla dentro de la nueva identidad, utilicé la herramienta de edición de imagen Duotone de Canva, aplicando el rojo corporativo como color principal. Esta función permitió mantener el diseño original de la firma mientras se adaptaba perfectamente al estilo del portfolio.
A lo largo de esta fase, también fui realizando modificaciones de diseño, corrigiendo alineaciones, afinando márgenes y asegurando una coherencia visual entre las distintas secciones. Esta etapa fue clave para pasar de una maqueta funcional a una presentación más pulida y profesional.
Etapa 4: Interatividade e animações
Paso 4: Interactividad y animaciones
Com o design finalizado e o conteúdo integrado, dediquei a próxima fase ao trabalho de interatividade básica e animações para tornar a experiência de navegação mais dinâmica e envolvente. A prioridade era tornar a interação intuitiva e simples, respeitando uma hierarquia visual clara e mantendo a coerência estilística do design geral.
No Canva, aproveitei as opções de animação de elementos para otimizar certas transições visuais, especialmente nas entradas do Herói da página inicial e do diretório de projetos. Usei animações sutis, evitando excessos, com o objetivo de enriquecer a experiência sem desviar a atenção do conteúdo principal. Para evitar que elementos individuais se movessem, agrupei aqueles que formavam uma estrutura, como um cartão de projeto, para que, ao adicionar animações, tudo fosse animado em conjunto.
Para facilitar a navegação no site, adicionei um link para a página inicial com a imagem da empresa, que funcionaria como um logotipo na barra de navegação de todas as páginas do site. Também adicionei um link para acessar diretamente o topo da página, evitando que o usuário precise rolar a página.
Con el diseño finalizado y los contenidos ya integrados, dediqué la siguiente fase a trabajar la interactividad básica y las animaciones, para que la experiencia de navegación fuera más dinámica y atractiva. La prioridad fue que la interacción fuera intuitiva y sencilla, respetando una jerarquía visual clara y manteniendo la coherencia estilística del diseño general.
Dentro de Canva, aproveché las opciones de animación de elementos para dar fluidez a ciertas transiciones visuales, especialmente en el Hero de la homepage y en las entradas del directorio de proyectos. Utilicé animaciones sutiles, evitando excesos, con el objetivo de enriquecer la experiencia sin distraer del contenido principal. Para que no se muevan todos los elementos por separado, agrupé todos aquellos que formasen una estructura, como por ejemplo una tarjeta de proyecto, para que al añadir animaciones, se anime todo junto.
Para facilitar la navegación de la web, añadí enlace que llevase a la homepage a la imagen de la firma, que actuaría como logotipo en la barra de navegación de todas las páginas de la web. También añadí un en enlace para tener un acceso directo al principio de la página, para evitar que el usuario tenga que hacer scroll.
Etapa 5: Publicação e Revisão
Paso 5: Publicación y revisión
Com o design totalmente montado, o conteúdo integrado e as animações aplicadas, passei para a etapa final do projeto: publicar e revisar o site.
Primeiro, publiquei a página inicial juntamente com as quatro páginas individuais do projeto, garantindo que todas estivessem devidamente vinculadas entre si, bem como aos dois projetos adicionais hospedados no Behance. Desativei a opção "Incluir menu de navegação", pois já o havia criado manualmente. Após a publicação do site, realizei uma revisão completa do design diretamente no navegador para verificar se as interações, links e animações funcionavam.
Durante esta análise, notei que algumas animações não funcionaram visualmente como eu esperava, então ajustei e substituí alguns efeitos por outros mais suaves. Além disso, ao visualizar o design em dispositivos móveis, o conteúdo não refluiu corretamente. Embora eu tenha considerado desativar a opção "Redimensionar em dispositivos móveis" no Canva para garantir que o design permanecesse fiel à minha concepção, decidi fazer alterações na estrutura para evitar o tamanho pequeno, especialmente do texto, caso eu desativasse essa opção.
É complicado e um tanto demorado ajustar tudo para que redimensione bem no formato mobile e ainda tenha uma aparência perfeita, então priorizei garantir boa legibilidade e funcionalidade em vez de alcançar o design perfeito também na versão mobile. Para essa tarefa, a visualização para desktop e mobile do Canva é muito útil, para que você não precise publicar sempre que fizer alterações. Isso envolve um pouco de tentativa e erro, ajustando e redimensionando elementos e observando como eles mudam ao visualizá-los. Um truque é tentar manter a maioria dos elementos com aproximadamente 440px de largura, para que, quando forem manipulados para a versão mobile, não precisem mudar muito suas dimensões quando esses 440px couberem na largura da tela do celular.
Esta revisão final foi fundamental para garantir uma experiência de navegação consistente, fluida e profissional, concluindo o projeto com um resultado sólido tanto visual quanto funcionalmente.
Você pode ver o site publicado aqui: https://elenagilportfolio.my.canva.site/
Con el diseño completamente armado, el contenido integrado y las animaciones aplicadas, pasé a la etapa final del proyecto: la publicación y revisión del sitio web.
Primero, publiqué la homepage junto con las cuatro páginas de proyectos individuales, asegurándome de que todas estuvieran correctamente enlazadas entre sí, así como con los dos proyectos adicionales alojados en Behance. Desactivé la opción de "Include navigation menu", pues ya lo había construido yo manualmente. Una vez publicada la web, realicé una revisión completa del diseño directamente en el navegador, para comprobar el funcionamiento de las interacciones, los enlaces y las animaciones.
Durante esta revisión, detecté que algunas animaciones no terminaban de funcionar como esperaba visualmente, así que ajusté y sustituí ciertos efectos por otros más suaves. Además, al visualizar el diseño en dispositivos móviles, el contenido no se redistribuía del todo bien, y aunque me planteé desactivar la opción “Resize on mobile” en Canva para asegurar así que el diseño se mantuviera fiel a lo que había concebido, me decidí por hacer cambios en la estructura para evitar el tamaño pequeño, sobre todo de los textos, si desactivaba esta opción.
Es complicado y algo lento ajustar todo para que se reajuste bien en formato móvil y se siga viendo perfecto, así que puse por encima asegurar la buena legibilidad y la funcionalidad antes que conseguir el diseño perfecto también en versión móvil. Para esta tarea, es muy útil la previsualización de desktop y mobile de Canva, para no tener que publicar cada vez que realizas cambios. Aquí se trata un poco de prueba-error, ajustando y redimensionando elementos y viendo cómo cambian al previsualizarlos. Un truquito, es intentar que la mayoría de elementos tengan un ancho de aproximadamente 440px, para que al ser manipulados para la versión móvil, estos no necesiten cambiar demasiado de medidas al entrar esos 440px dentro del ancho de la pantalla del móvil.
Esta última revisión fue clave para garantizar que la experiencia de navegación fuera consistente, fluida y profesional, dando por finalizado el proyecto con un resultado sólido tanto a nivel visual como funcional.
Puedes ver la web publicada aquí: https://elenagilportfolio.my.canva.site/




















1 comentário
vetaevega
Graças a você posso criar uma obra tão linda
Visualizar original
Ocultar original
Faça login ou cadastre-se Gratuitamente para comentar